Highlighting
Highlighting tools allow readers to add a “highlight” to a stretch of text that includes key information so that it stands out visually, while also aiding memory and comprehension.
Research spanning multiple decades supports highlighting text an effective way to improve reading comprehension. Now, new research suggests that students often have highlighting preferences that may aid their comprehension. As text becomes increasingly digitized, reading platforms should include flexible highlighting as a feature.
Try out different line spacing options in Clusive!

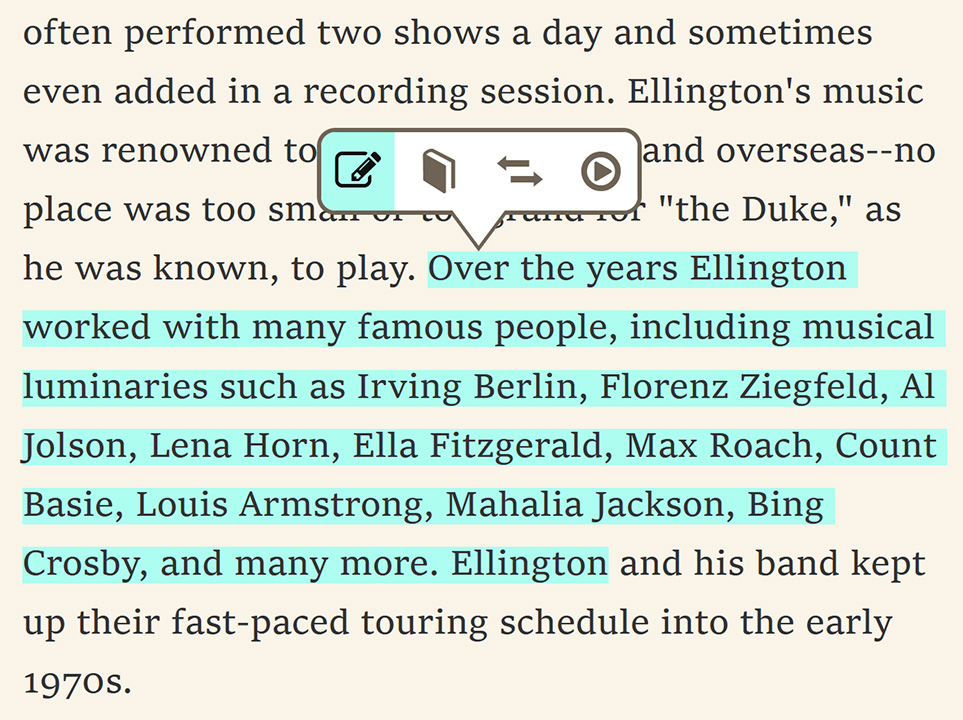
Clusive readers can highlight the text they read to mark important passages.
Research
Decades of research shows that highlighting paper texts can aid a student’s comprehension.
- Highlights can be used as a study aid. When students read highlighted passages, they remember more of the highlighted text than non-highlighted text. One study of 78 undergraduates found highlighting increased retention of the text. Another study of 184 undergraduates showed improved memory of highlighted text after a period of time, and that this did not interfere with recalling non-highlighted text.
- Highlighting leads to deeper interactions with text. The act of highlighting itself can lead students to interact with the text more deeply as they decide what information needs to be highlighted. Highlighting can lead to better memory of text when re-reading it and better comprehension as students evaluate the importance of individual passages. These effects can translate into better test performance. This was supported by a study of 184 college students.
Yue, Storm, Kornell, & Bjork (2015)
There is less research concerning highlighting digital texts, and some of the results have been mixed.
- One study of 104 native Hebrew-speaking undergraduates directly compared the use of highlighting in printed and digital formats. First, when there was no highlighting, the researchers found comprehension was greater for those who read the printed text versus the digital text. Then, when the participants were instructed to use highlighting, comprehension improved only for the printed text group, not the digital text group.
Ben-Yehudah & Eshet-Alkalai (2018) - One reason for the above finding may be that reading behaviors differ when reading printed text compared to digital text. One study of 113 adults aged 30-45 years found digital reading behaviors were characterized by scanning, keyword spotting, non-linear reading with less annotating and highlighting compared to printed text. However, these were adults and may not reflect the reading behaviors of children who are exposed to reading digital print at an earlier age.
Liu (2015) - Conversely, a study of 130 college students compared performance on tests of rote memory and comprehension with and without highlighting. Results showed higher performance on the rote memory task for students who highlighted. Additionally, eye-tracking measures demonstrated that highlighting caused students to spend more time fixating on highlighted words, which primed some cognitive processes.
Ponce & Mayer (2014) - Another study of 7 children with dyslexia examined the accessibility features of digital texts, including text highlighting synchronized with audio. These authors found it was easiest for students to read along when highlighting was blue and used for whole sentences. Results also showed students with dyslexia preferred blue highlighting over yellow highlighting.
Ikeshita, Yamaguchi, Morioka, & Yamazoe (2018)
Related Guidelines
The features of the CISL tools are related to existing guidelines and best practices, including the Web Content Accessibility Guidelines (WCAG) and the Universal Design for Learning (UDL) Guidelines. The feature of highlighting is connected to:
Web Content Accessibility Guidelines (WCAG)
Highlighting tools are not required for accessibility. However, when adding such capabilities, designers and developers should ensure that minimum contrast requirements (WCAG 1.4.3) are preserved.
Universal Design for Learning (UDL) Guidelines
UDL Checkpoint 3.2: Highlight patterns, critical features, big ideas, and relationships
UDL Checkpoint 3.4: Maximize transfer and generalization
UDL Checkpoint 6.3: Facilitate managing information and resources
Digital Highlighting Examples
TextHelp’s Read&Write for Education allows students to use highlighting to identify and collect key information from documents including those on the internet.
Understood.org has compiled a list of assistive technology software that can help students who struggle with reading, including several software programs that utilize highlighting and annotation tools.
